
PicMonkey Mobile App
Lead UX Design & Research . Prototyping . UI Design . 2016
PicMonkey is a web-based photo editing tool that's as easy to use as Instagram, but robust like Photoshop. When I joined PicMonkey, I was tasked with designing a mobile app for iOS and Android that continued that theme of easy photo editing. We were behind our competitors with releasing a mobile app, so we had to move fast and find ways to stand out. I was the sole designer on a team of 9 developers, and needed to work smart and be efficient.
The Challenge
Our product goals for the app were to create smart photo editing tools, encourage app users to engage with the full picmonkey.com experience, and find ways to stand out in the photo-editor app market.

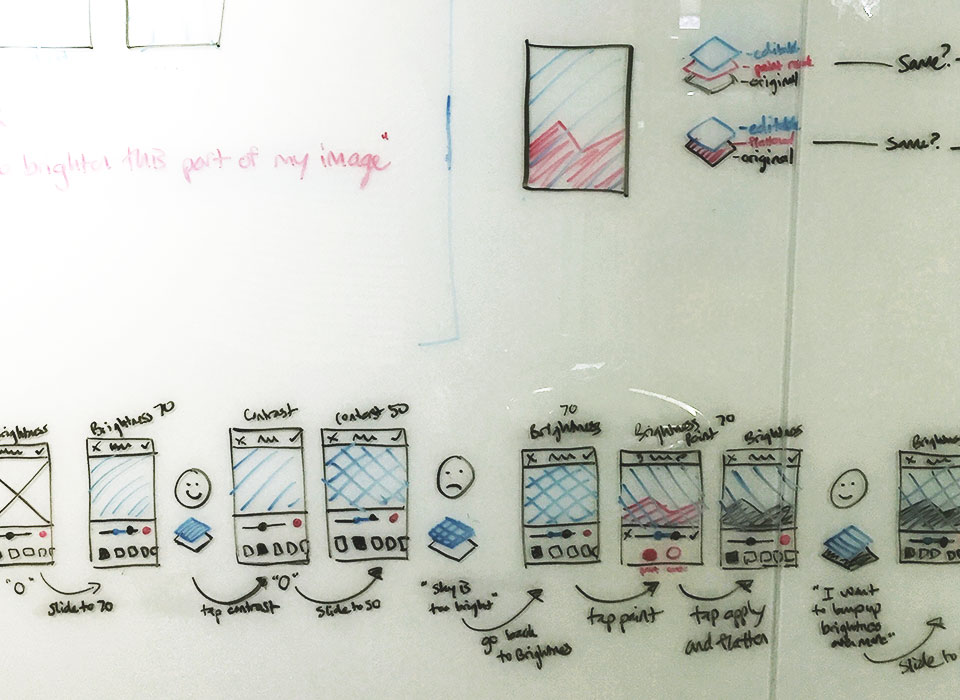
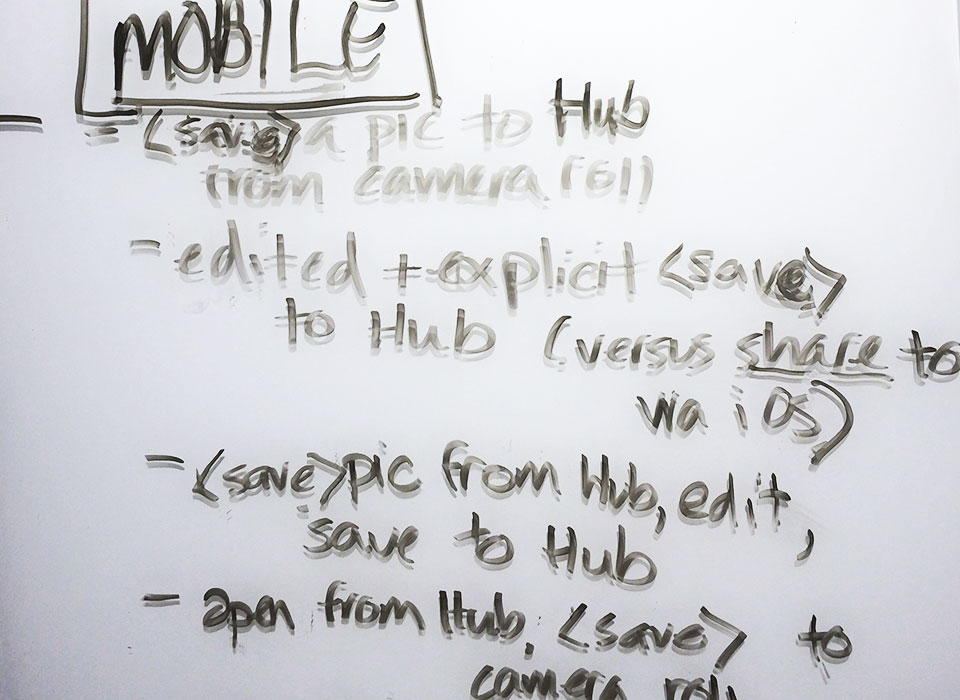
In the early stages, I ran daily brainstorm sessions with the heads of engineering and product to explore design concepts by sketching ideas on a whiteboard in a quick, loose, and iterative way.

I set up weekly whiteboard reviews with engineering to communicate the design direction, ask about technical limitations, and raise red flags before the design was finalized. It was also a way to bring the design conversation to the rest of the team.
Visualizing features
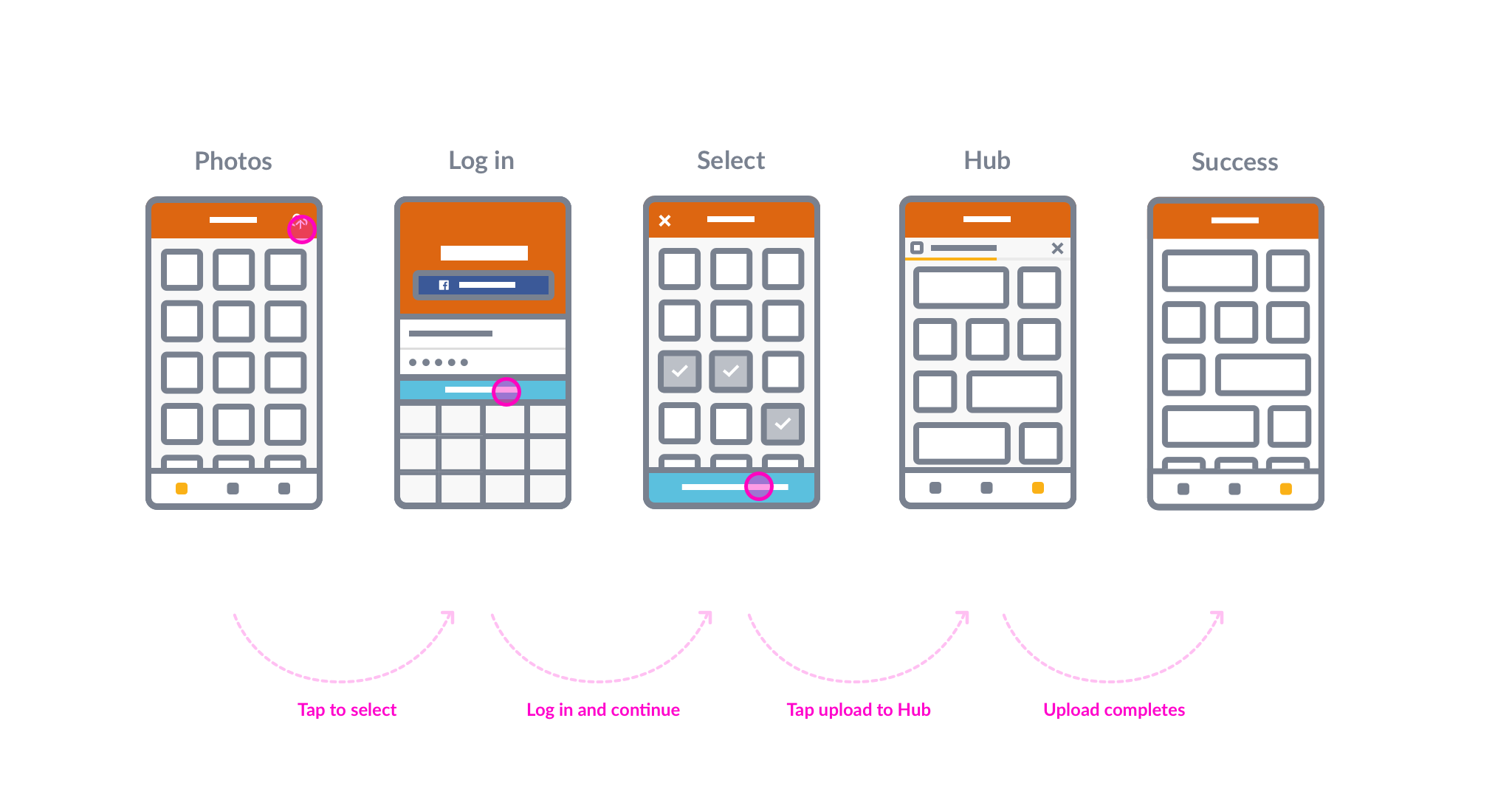
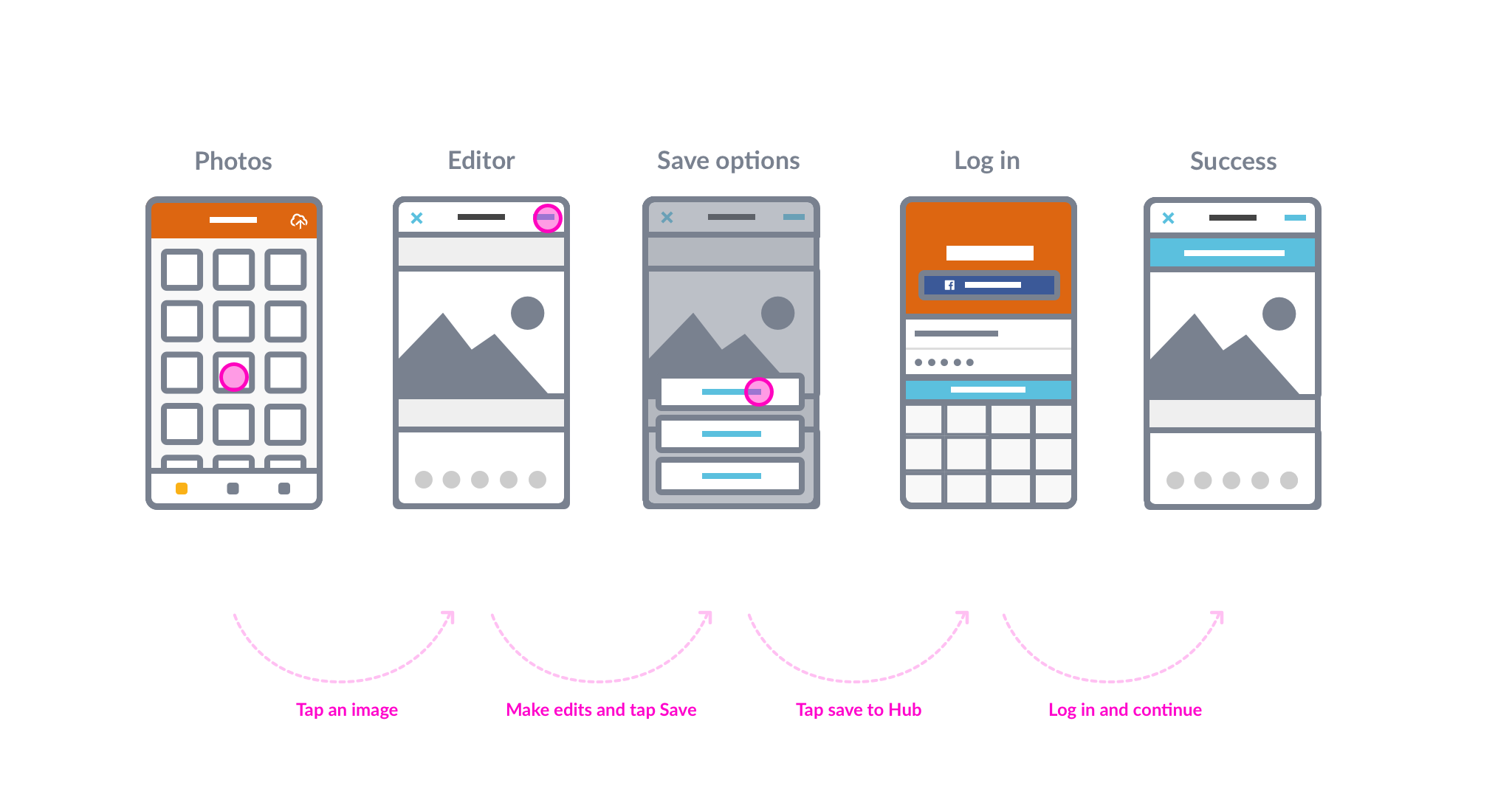
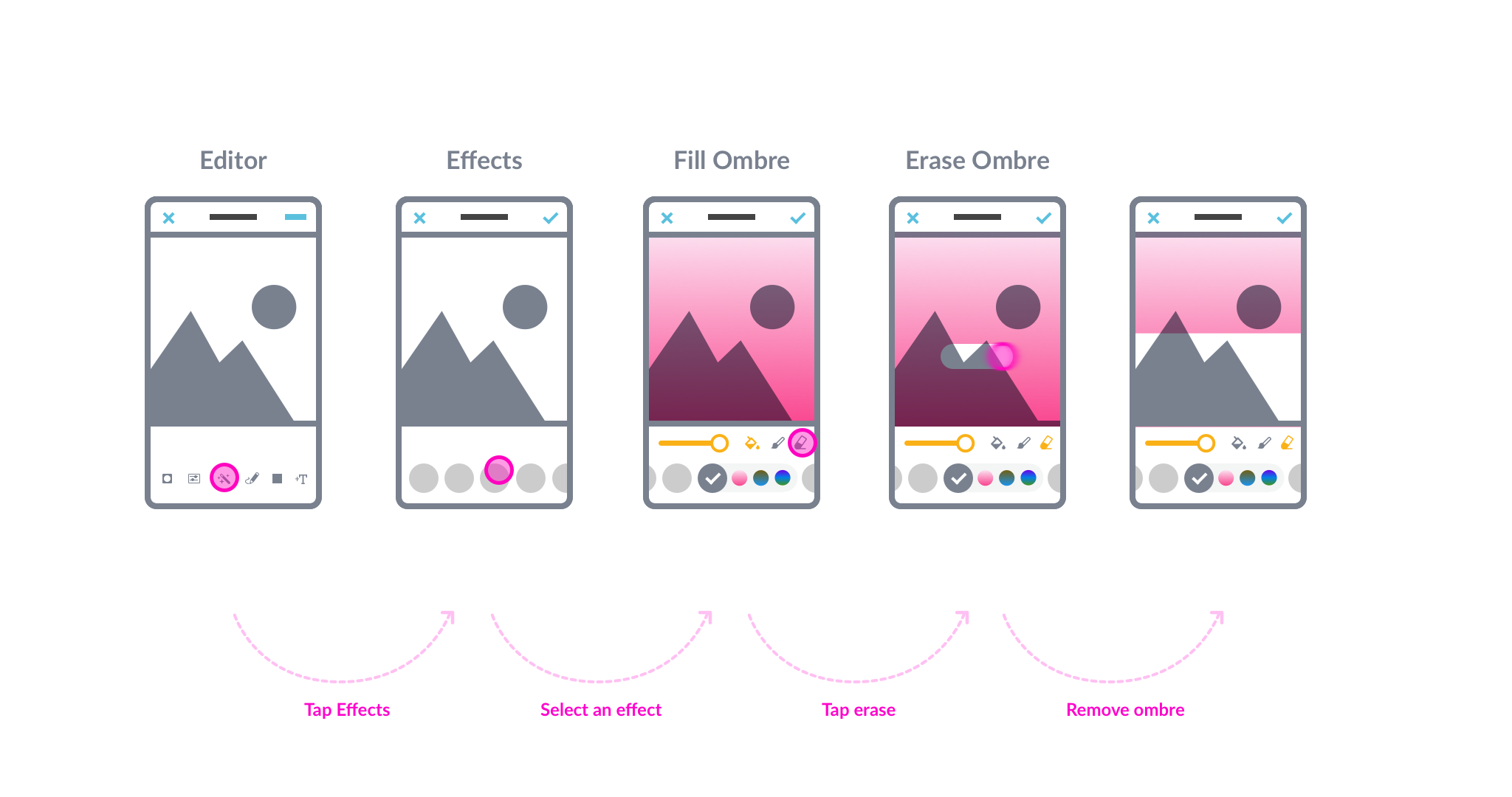
After sketching, the next step was to begin visualizing the design concepts with low fidelity wireframes and user flows. The goal was to break apart the design from all directions and make sure that it held up.



Exploring the ui
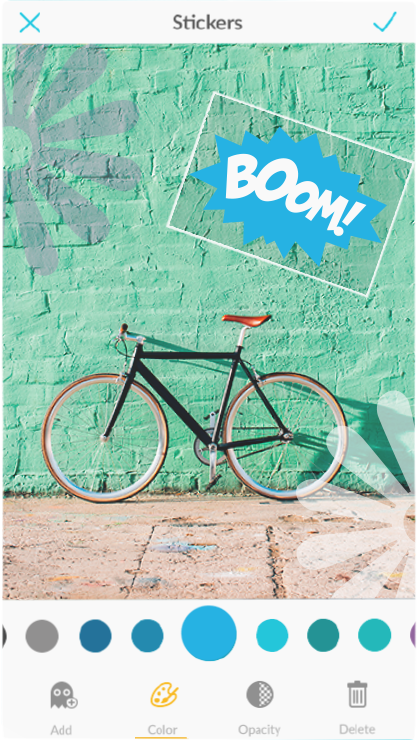
While working out user flows, I also explored specific tool layouts. We wanted a large photo editing canvas, easy and consistent tool functionality, and a lightweight home view from which to jump into the editor.
Prototyping and testing
I created prototypes using tools like Origami and Principle to prove or disprove design concepts and to finalize and test the user experience.
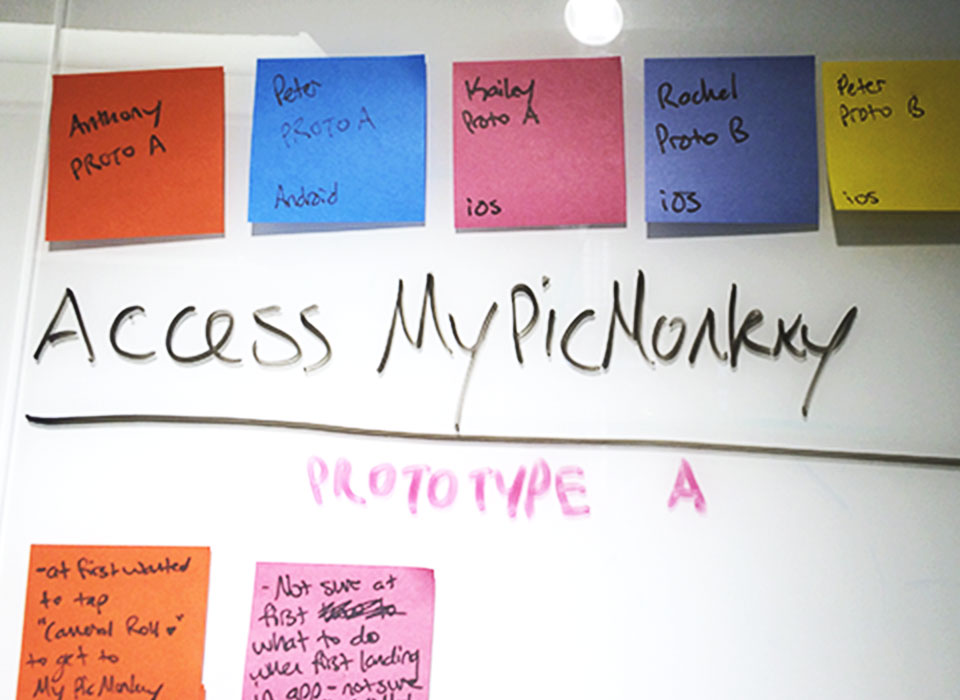
Gathering feedback
With these prototypes I gathered informal feedback from the team and PicMonkey employees.

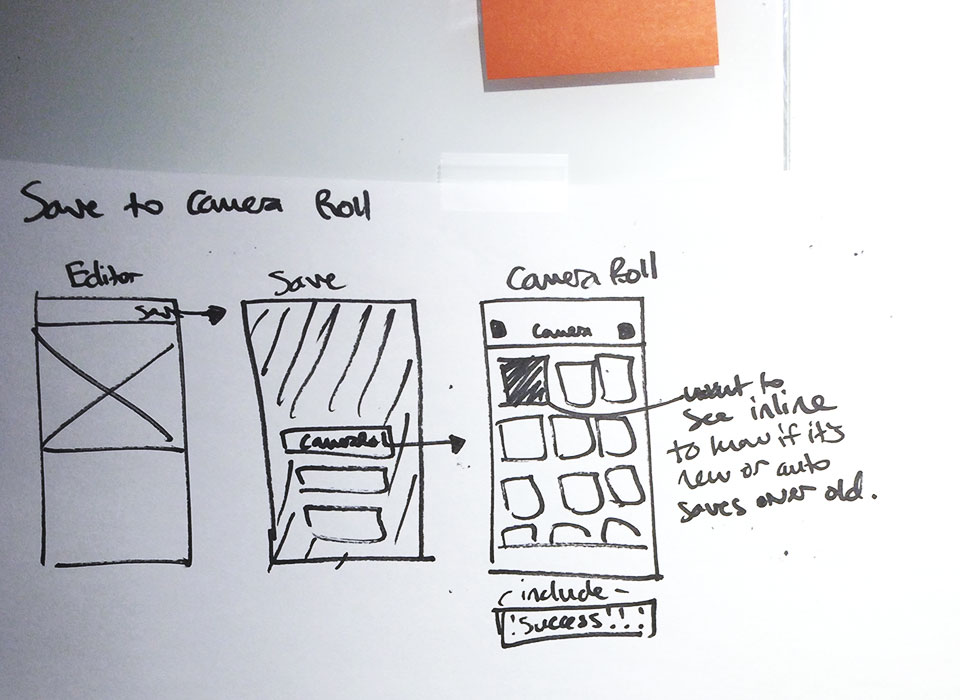
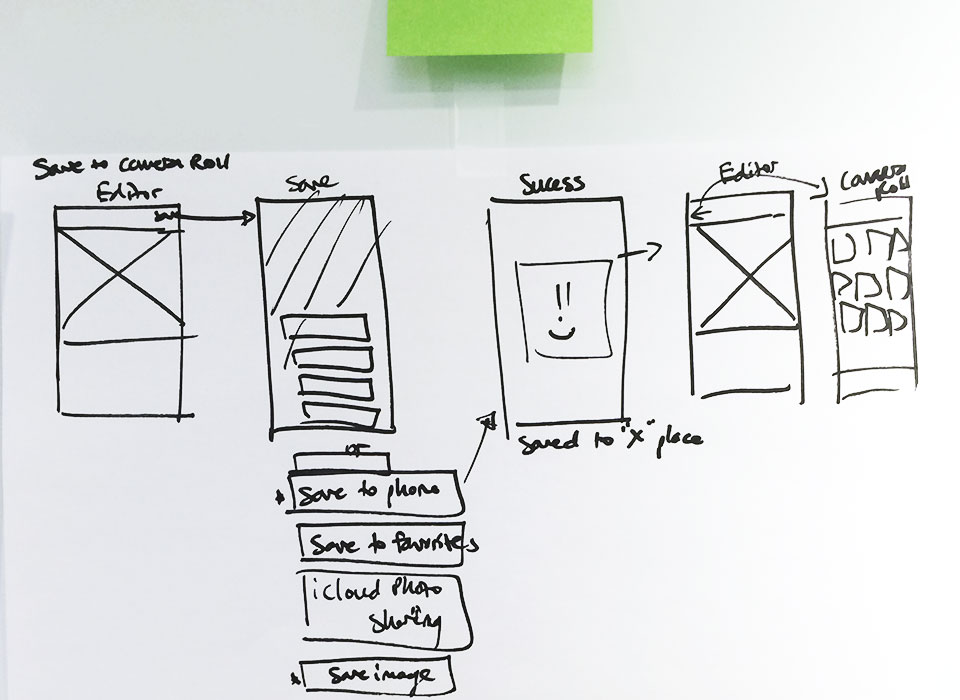
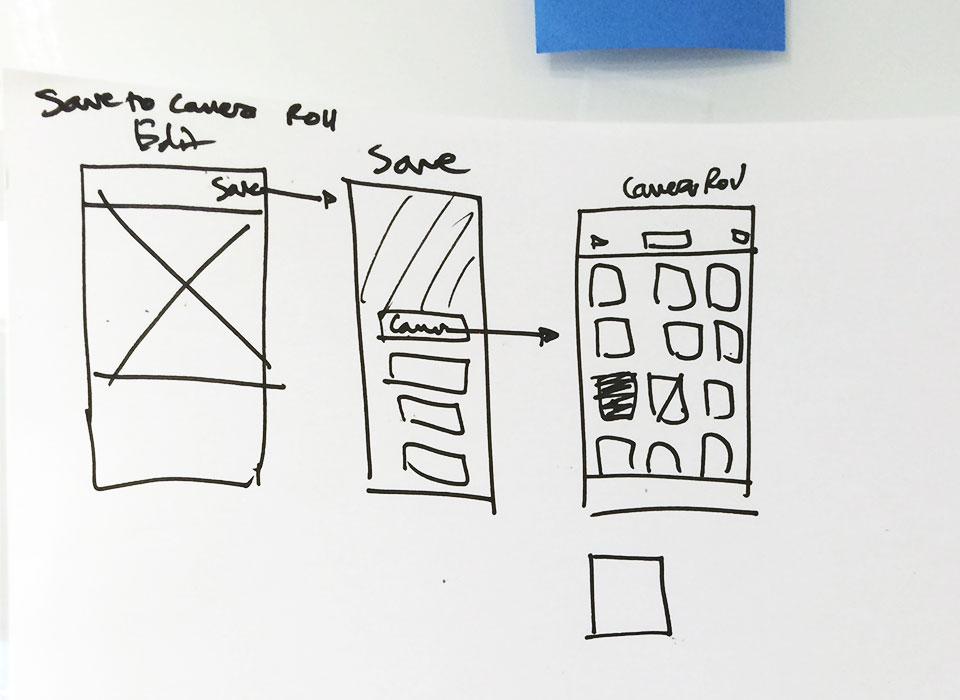
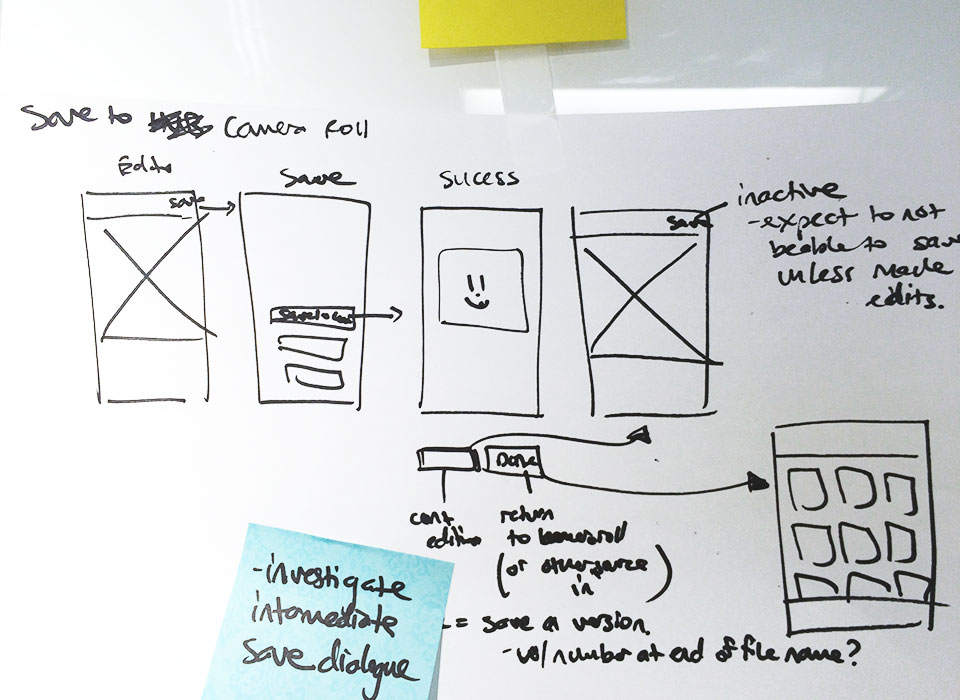
A common concern was what should happen after a user taps “Save” in the editor. I decided that this would be important to test and further understand. For this particular study I asked the participants to sketch out what they would expect or want to see after tapping "Save".




Applying a visual language
I established a visual language for PicMonkey mobile that built off the brand revamp of PicMonkey.com. The Creative Director was a great source for applying the brand in a way that worked for mobile. Areas to consider were tools, UI, modals, and components.
Key takeaways
The final product was a fun, lightweight tool. Stickers and text surprised the team with their user popularity. Analytics also showed that users spent a significant amount of time per session photo editing. Though we deemed the launch as successful, we had a vocal minority of current PicMonkey.com users that were frustrated that the mobile app's features were not as full featured as PicMonkey.com. One of the features that was missing was Touch Up, which would become the next product feature.